アンカーリンクで別記事の好きな場所に飛ばす方法を調べたので備忘録として記録していこうと思います。
なぜアンカーリンクが必要だったのか
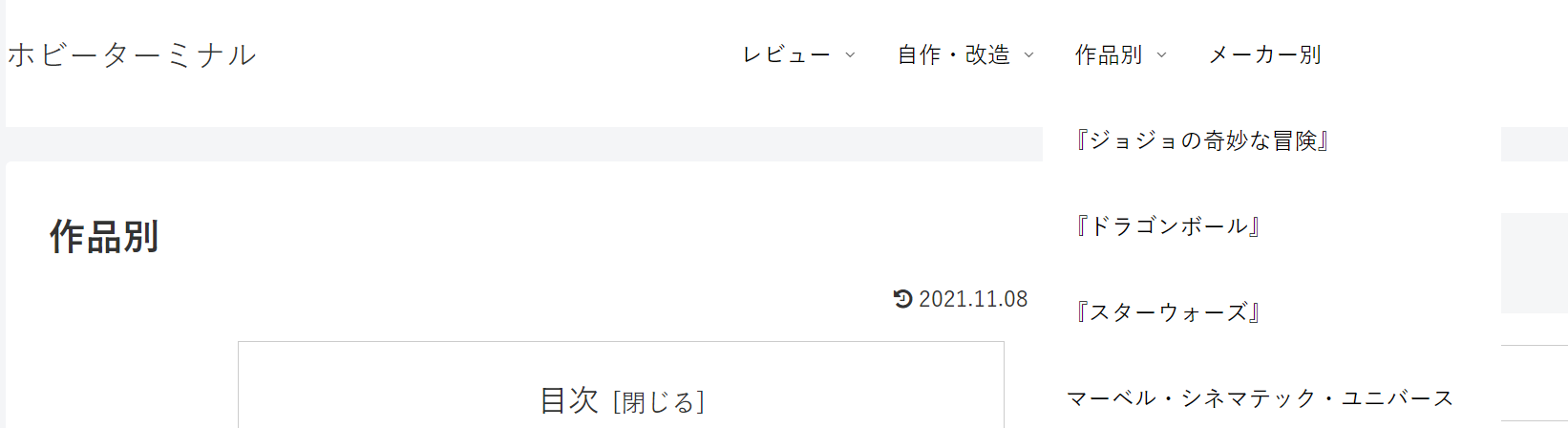
今回なぜアンカーリンクを使おうと思ったかと言いますと、サイトのヘッダー(上部)メニューのカーソルを近づけると出てくる

この階層構造の部分を使いやすくする為です。
今までは階層構造をクリックしてもそれぞれのタグページに飛ぶだけでした。
ただそれだと作品の大枠にしか飛ぶことが出来ません。
この『作品名』の固定ぺージは


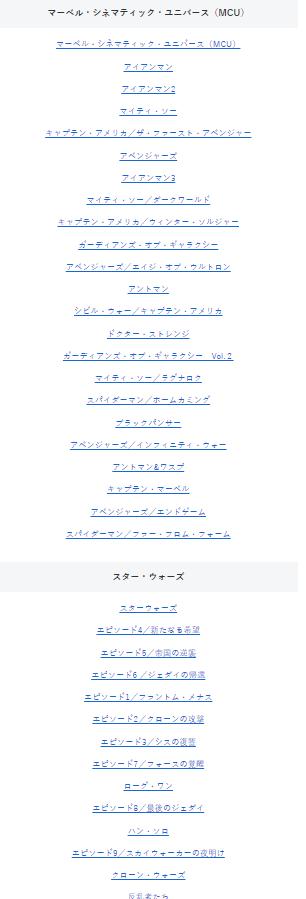
このように各作品ごと細分化してまとめてあります。
例えば、『ジョジョの奇妙な冒険』の見出しの中に『スターダストクルセイダース』や『スティールボールラン』などがあります。
このページはすべてそれぞれのタグページに飛べるようにしているので、ヘッダーから大枠のタグページに飛ぶより、この固定ページの見出しに飛ぶようにしたいわけです。
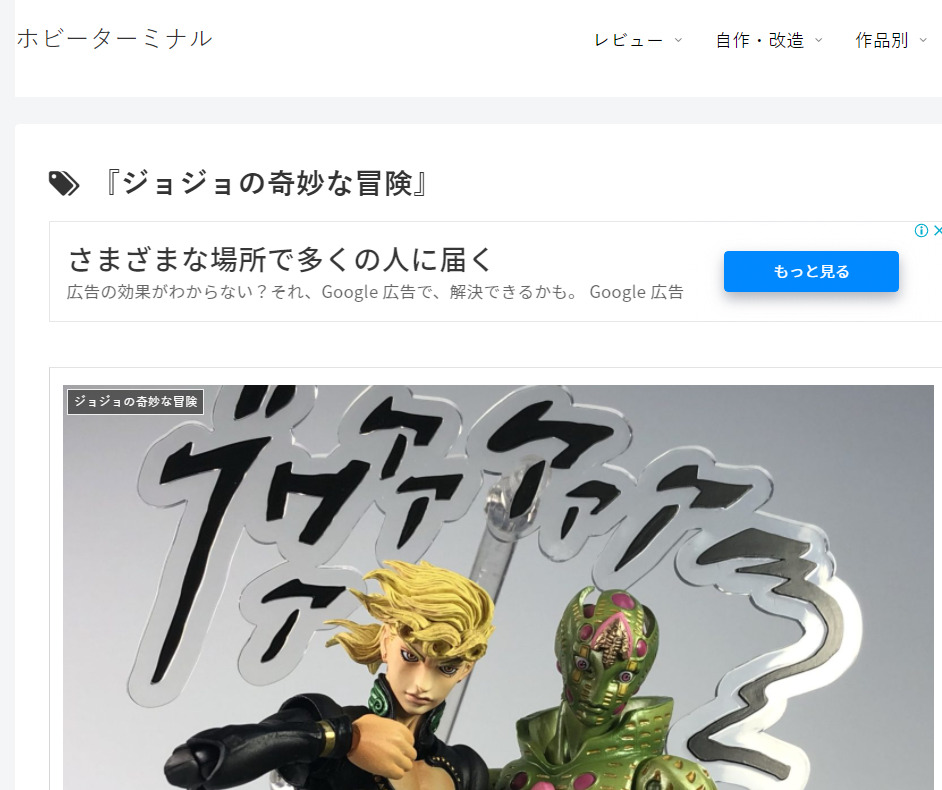
ちなみに『ジョジョの奇妙な冒険』のタグページは

こんな感じで、『ジョジョの奇妙な冒険』のタグをつけた記事が新着順に並んでいるだけで、各部(『5部‐黄金の風‐』など)に飛ぶことはできません。
なので、今回やりたいことと言うのは
ヘッダーのメニューのカーソルを近づけると出てくる階層構造をクリックした時に【作品別(固定ページ)】の各見出しに飛べるようにする
です。
それでは実際にやっていきましょう!
設定方法
テーマはCocoonを使用していて、クラシックエディターでのやり方です。
↓ ↓
同じ記事内の場合
ジャンプ元に
[HTML]で<a href=”#link1″>リンクしたい文字</a>
別の記事の場合
https://figure-review.com/%E4%BD%9C%E5%93%81%E5%88%A5/(記事のURL)/#link1
失敗した場合の原因
- アンカーの設定が間違っている
- 「id」の設定が間違っている
- 「トップへ戻る」を自作している
- 見出しに設定している
- URL最後の#link1の後に「/(スラッシュ)」を付けている
以上です。
追記
追記2024年9月24日。ナルトレビューでアンカーリンク使いたくて見たけどもっと簡単な方法あった。ブロックの「高度な設定」で「1」をジャンプ先に入力。ジャンプ元のリンクに「#1」を入力。これで完成!ジャンプ元のテキストまたはボタンは複製すると簡単。



コメント